
Secure a Micronaut app with LinkedIn
Learn how to create Micronaut app and authenticate with LinkedIn
Authors: Sergio del Amo
Micronaut Version: 2.5.0
1. Getting Started
In this guide we are going to create a Micronaut app written in Java.
2. What you will need
To complete this guide, you will need the following:
-
Some time on your hands
-
A decent text editor or IDE
-
JDK 1.8 or greater installed with
JAVA_HOMEconfigured appropriately
3. Solution
We recommend that you follow the instructions in the next sections and create the app step by step. However, you can go right to the completed example.
-
Download and unzip the source
4. OAuth 2.0
To provide Sign in with LinkedIn with Authorization Code Flow, you need visit linkedin.com/developers/ and:
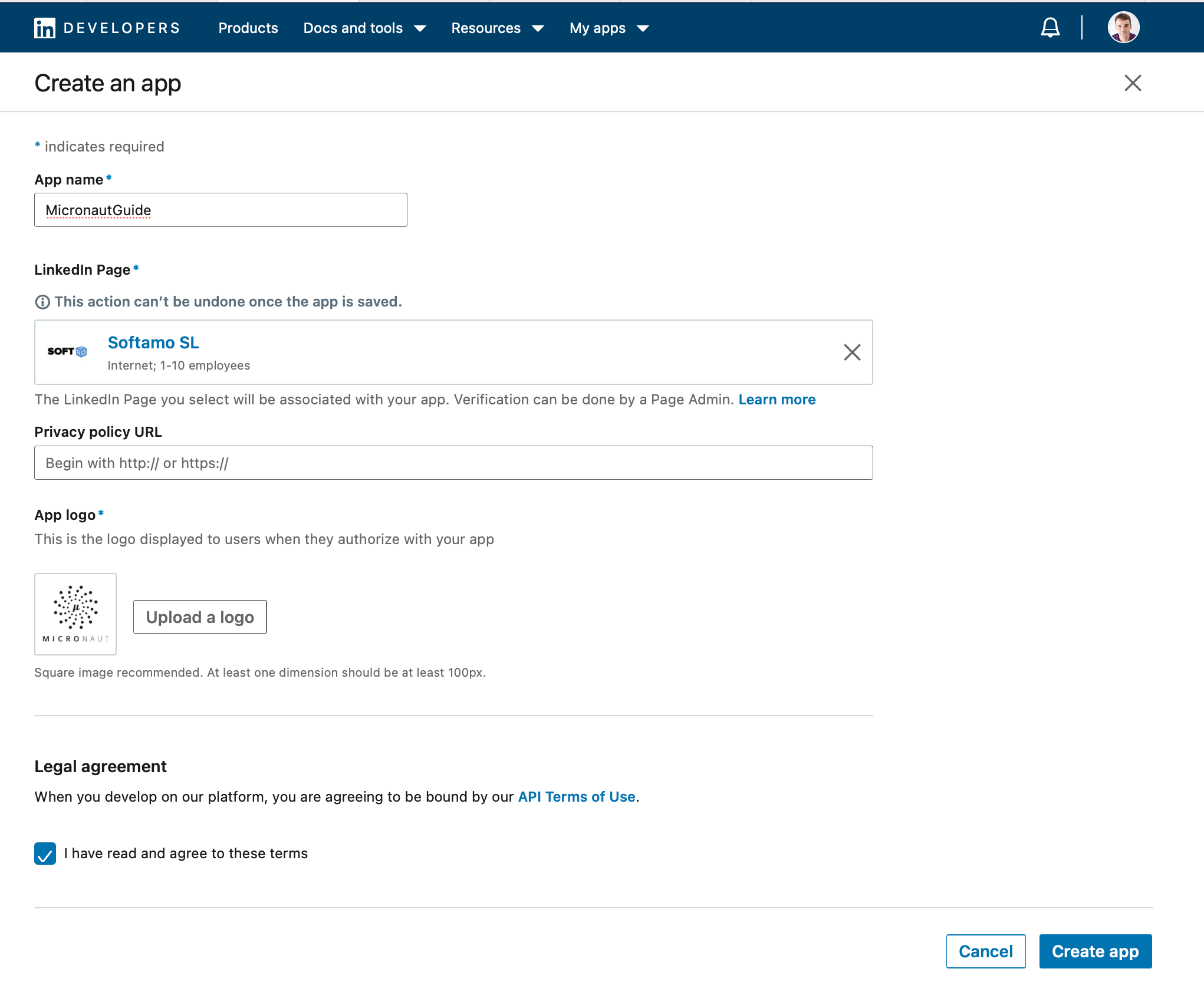
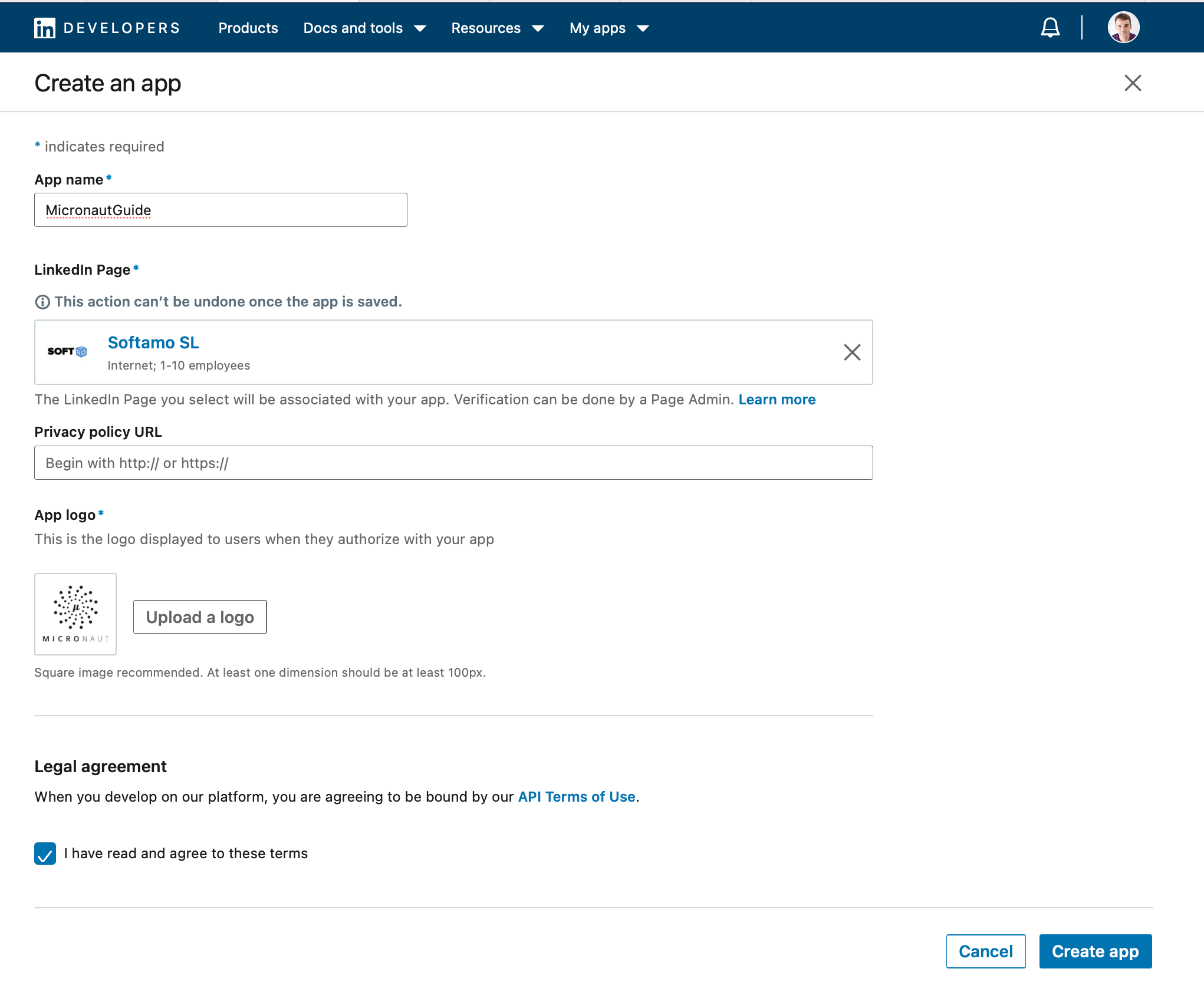
4.1. Create a LinkedIn App

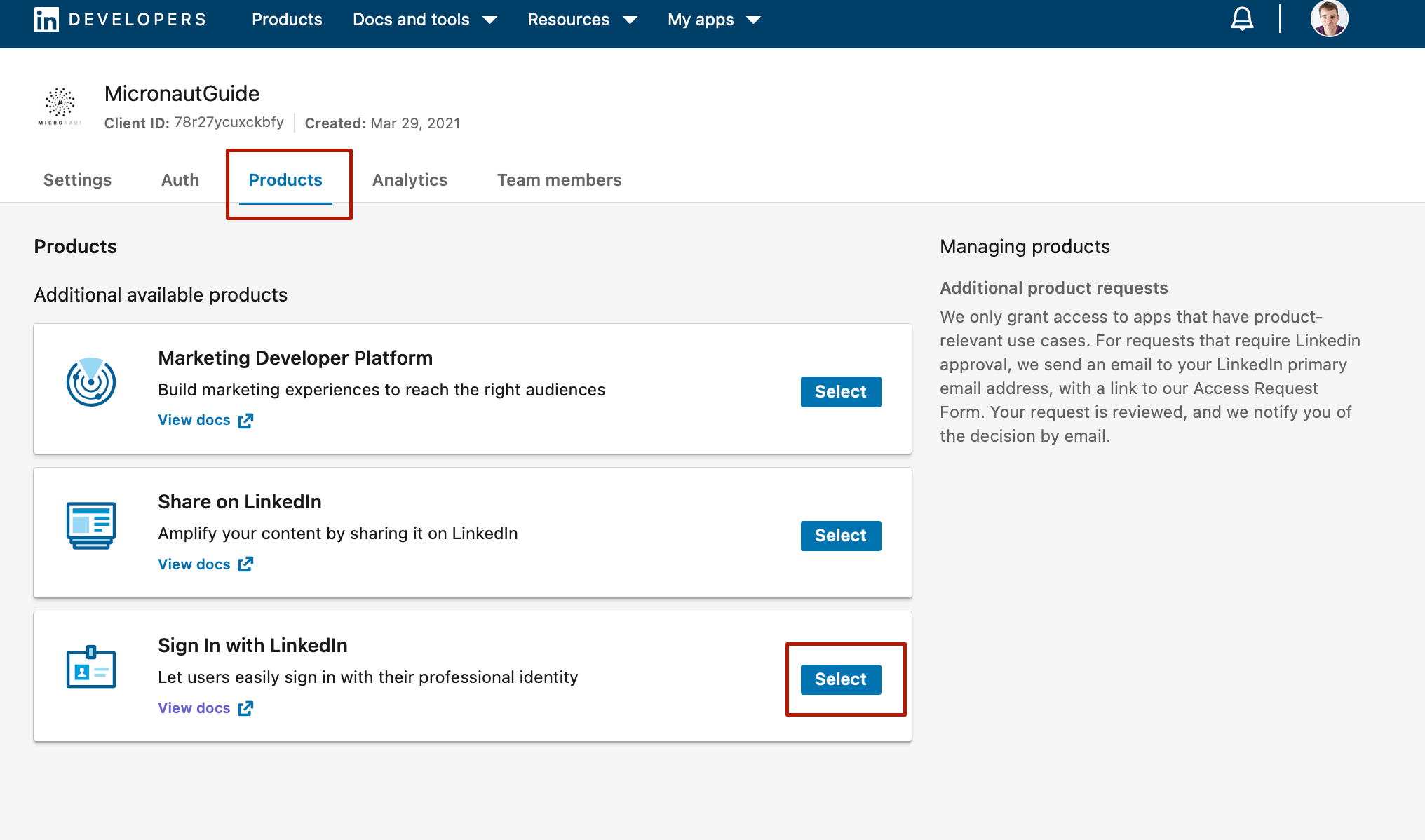
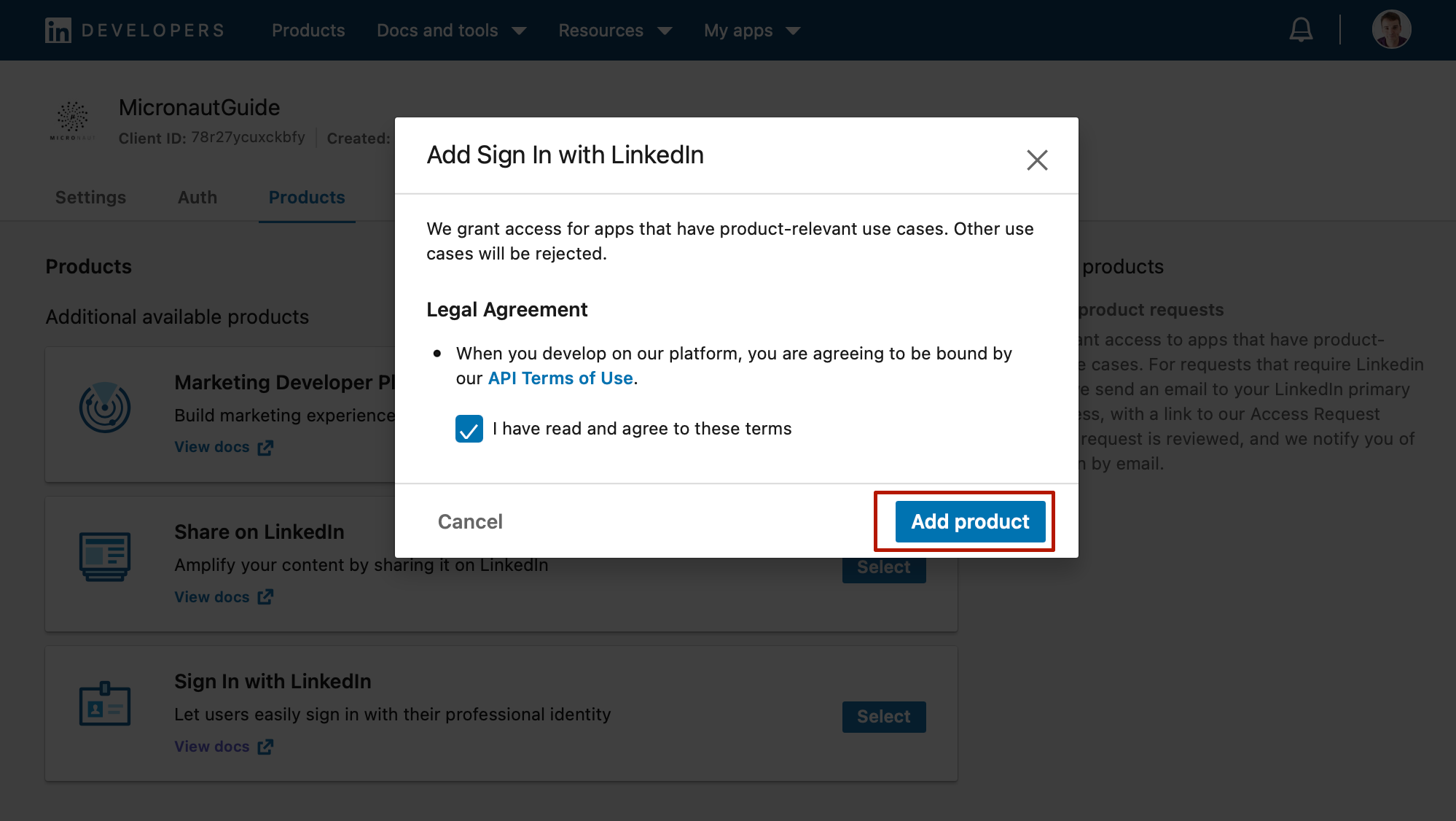
4.2. Add Sign in with LinkedIn Product


4.3. Configure Authorized Redirect URL
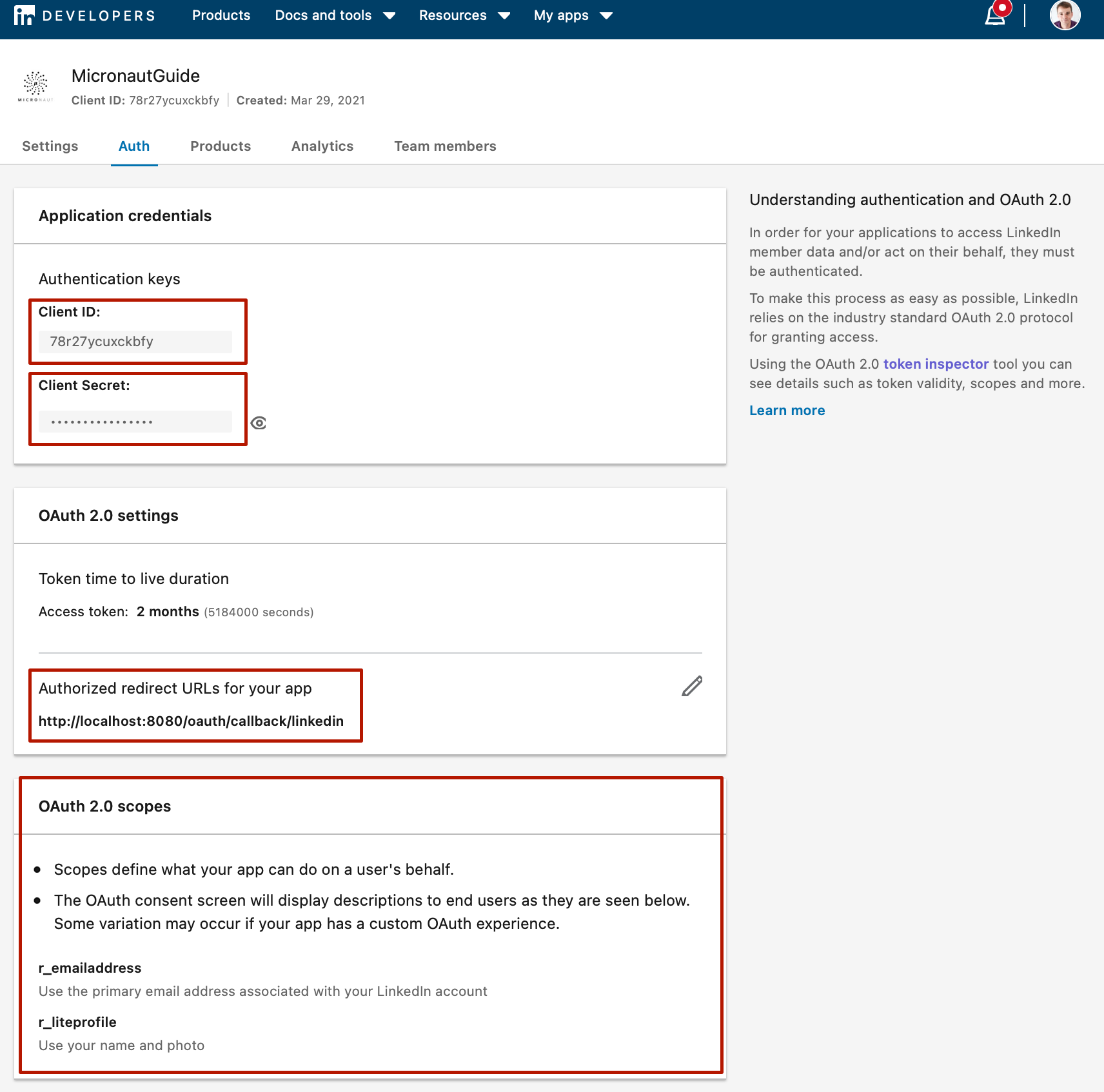
Go to the Auth tab.

-
Save your client id and client secret. You will need them to configure your Micronaut applications.
-
Register
http://localhost:8080/oauth/callback/linkedin. By creating a client namedlinkedinin the Micronaut Application, route/oauth/callback/linkedinis registered. -
After you add
Add Sign in with LinkedInthe scopesr_liteprofileandr_emailaddresswill appear. We will configure the Micronaut application to request scoper_liteprofile.
5. Writing the App
Create an app using the Micronaut Command Line Interface or with Micronaut Launch.
mn create-app example.micronaut.micronautguide --build=gradle --lang=java
If you don’t specify the --build argument, Gradle is used as a build tool. If you don’t specify the --lang argument, Java is used as a language.
|
The previous command creates a Micronaut app with the default package example.micronaut in a folder named micronautguide.
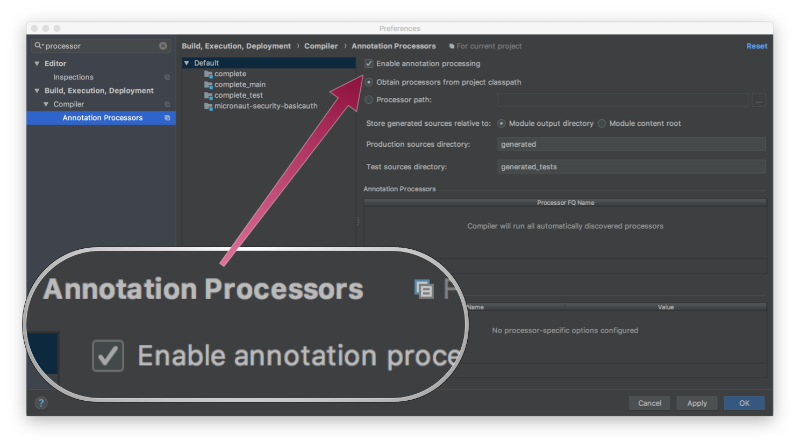
If you are using Java or Kotlin and IntelliJ IDEA, make sure you have enabled annotation processing.

5.1. Views
Although Micronaut is primarily designed around message encoding / decoding, there are occasions where it is convenient to render a view on the server side.
To use Thymeleaf Java template engine to render views in a Micronaut application add the following dependency on your classpath.
implementation("io.micronaut.views:micronaut-views-thymeleaf")5.2. Home
Create a controller to handle the requests to /. You are going to display the email of the authenticated person if any. Annotate the controller endpoint with @View since we are going to use a Thymeleaf template.
package example.micronaut;
import io.micronaut.http.annotation.Controller;
import io.micronaut.http.annotation.Get;
import io.micronaut.security.annotation.Secured;
import io.micronaut.security.rules.SecurityRule;
import io.micronaut.views.View;
import java.util.HashMap;
import java.util.Map;
@Controller (1)
public class HomeController {
@Secured(SecurityRule.IS_ANONYMOUS) (2)
@View("home") (3)
@Get (4)
public Map<String, Object> index() {
return new HashMap<>();
}
}| 1 | The class is defined as a controller with the @Controller annotation mapped to the path /. |
| 2 | Annotate with io.micronaut.security.Secured to configure secured access. The SecurityRule.IS_ANONYMOUS expression will allow access without authentication. |
| 3 | Use View annotation to specify which template would you like to render the response against. |
| 4 | The @Get annotation is used to map the index method to GET / requests. |
Create a thymeleaf template:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Home</title>
</head>
<body>
<h1>Micronaut - LinkedIn example</h1>
<h2 th:if="${security}">username: <span th:text="${security.name}"></span></h2>
<h2 th:unless="${security}">username: Anonymous</h2>
<nav>
<ul>
<li th:unless="${security}"><a href="/oauth/login/linkedin">Enter</a></li>
<li th:if="${security}"><a href="/logout">Logout</a></li>
</ul>
</nav>
</body>
</html>Also, note that we return an empty model in the controller. However, we are accessing security in the thymeleaf template.
-
The SecurityViewModelProcessor injects into the model a
securitymap with the authenticated user. See User in a view documentation.
5.3. OAuth 2.0 Configuration
To use OAuth 2.0 integration, add the next dependency:
implementation("io.micronaut.security:micronaut-security-oauth2")Add the following Oauth2 Configuration: Add also JWT Micronaut’s JWT support dependencies:
implementation("io.micronaut.security:micronaut-security-jwt")Add the following Oauth2 Configuration:
micronaut:
security:
authentication: cookie (1)
token:
jwt:
signatures:
secret:
generator: (2)
secret: '${JWT_GENERATOR_SIGNATURE_SECRET:pleaseChangeThisSecretForANewOne}' (3)
oauth2:
clients:
linkedin: (4)
client-id: '${OAUTH_CLIENT_ID:xxx}' (5)
client-secret: '${OAUTH_CLIENT_SECRET:yyy}' (6)
scopes:
- r_liteprofile (7)
authorization:
url: https://www.linkedin.com/oauth/v2/authorization (8)
token:
url: https://www.linkedin.com/oauth/v2/accessToken (9)
endpoints:
logout:
get-allowed: true (10)| 1 | Set micronaut.security.authentication to cookie to generate a signed JWT once the user is authenticated. The token is saved in a Cookie and read in subsequent requests. |
| 2 | You can create a SecretSignatureConfiguration named generator via configuration as illustrated above. The generator signature is used to sign the issued JWT claims. |
| 3 | Change this value to your own secret and keep it safe (do not store this in your VCS). |
| 4 | The provider identifier should match the last part of the url you entered as a redirect url /oauth/callback/linkedin |
| 5 | Client Secret. See previous screenshot. |
| 6 | Client ID. See previous screenshot. |
| 7 | Specify the scopes you want to request. Linked Permission Types let you specify exactly what type of access you need. |
| 8 | Map manually the LinkedIn’s Authorization endpoint. |
| 9 | Map manually the LinkedIn’s Token endpoint. |
| 10 | Accept GET request to the /logout endpoint. |
The previous configuration uses several placeholders. You will need to setup OAUTH_CLIENT_ID, OAUTH_CLIENT_SECRET environment variables.
export OAUTH_CLIENT_ID=XXXXXXXXXX export OAUTH_CLIENT_SECRET=YYYYYYYYYY
5.4. User Details Mapper
Here is a high level diagram of how the authorization code grant flow works with an OAuth 2.0 provider such as LinkedIn.
We need an HTTP Client to retrieve the user info. Create a POJO to represent a LinkedIn user:
package example.micronaut;
import io.micronaut.core.annotation.Introspected;
import io.micronaut.core.annotation.NonNull;
import javax.validation.constraints.NotBlank;
@Introspected
public class LinkedInMe {
@NonNull
@NotBlank
private String id;
@NonNull
@NotBlank
private String localizedFirstName;
@NonNull
@NotBlank
private String localizedLastName;
public LinkedInMe(@NonNull String id,
@NonNull String localizedFirstName,
@NonNull String localizedLastName) {
this.id = id;
this.localizedFirstName = localizedFirstName;
this.localizedLastName = localizedLastName;
}
@NonNull
public String getId() {
return id;
}
public void setId(@NonNull String id) {
this.id = id;
}
@NonNull
public String getLocalizedFirstName() {
return localizedFirstName;
}
public void setLocalizedFirstName(@NonNull String localizedFirstName) {
this.localizedFirstName = localizedFirstName;
}
@NonNull
public String getLocalizedLastName() {
return localizedLastName;
}
public void setLocalizedLastName(@NonNull String localizedLastName) {
this.localizedLastName = localizedLastName;
}
}Then, create a Micronaut Declarative HTTP Client to consume LinkedIn Profile endpoint
package example.micronaut;
import io.micronaut.http.annotation.Get;
import io.micronaut.http.annotation.Header;
import io.micronaut.http.client.annotation.Client;
import io.reactivex.Flowable;
@Client(id = "linkedin") (1)
public interface LinkedInApiClient {
@Get("/v2/me") (2)
Flowable<LinkedInMe> me(@Header String authorization); (3) (4)
}| 1 | Add the id linkedin to the @Client annotation. Later, you will provide url for this client id. |
| 2 | Define a HTTP GET request to /v2/me endpoint. |
| 3 | You can return reactive types in a Micronaut declarative HTTP client. |
| 4 | You can specify that a parameter binds to a HTTP Header such as the Authorization header. |
Specify the url for the linkedin service.
micronaut:
http:
services:
linkedin:
url: "https://api.linkedin.com"6. Running the Application
To run the application use the ./gradlew run command which will start the application on port 8080.

7. Generate a Micronaut app’s Native Image with GraalVM
We are going to use GraalVM, the polyglot embeddable virtual machine, to generate a Native image of our Micronaut application.
Native images compiled with GraalVM ahead-of-time improve the startup time and reduce the memory footprint of JVM-based applications.
Use of GraalVM’s native-image tool is only supported in Java or Kotlin projects. Groovy relies heavily on
reflection which is only partially supported by GraalVM.
|
7.1. Native Image generation
The easiest way to install GraalVM is to use SDKMan.io.
# For Java 8
$ sdk install java 21.1.0.r8-grl
# For Java 11
$ sdk install java 21.1.0.r11-grlYou need to install the native-image component which is not installed by default.
$ gu install native-imageTo generate a native image using Gradle run:
$ ./gradlew nativeImageThe native image will be created in build/native-image/application and can be run with ./build/native-image/application
It is also possible to customize the name of the native image or pass additional parameters to GraalVM:
nativeImage {
args('--verbose')
imageName('mn-graalvm-application') (1)
}| 1 | The native image name will now be mn-graalvm-application |
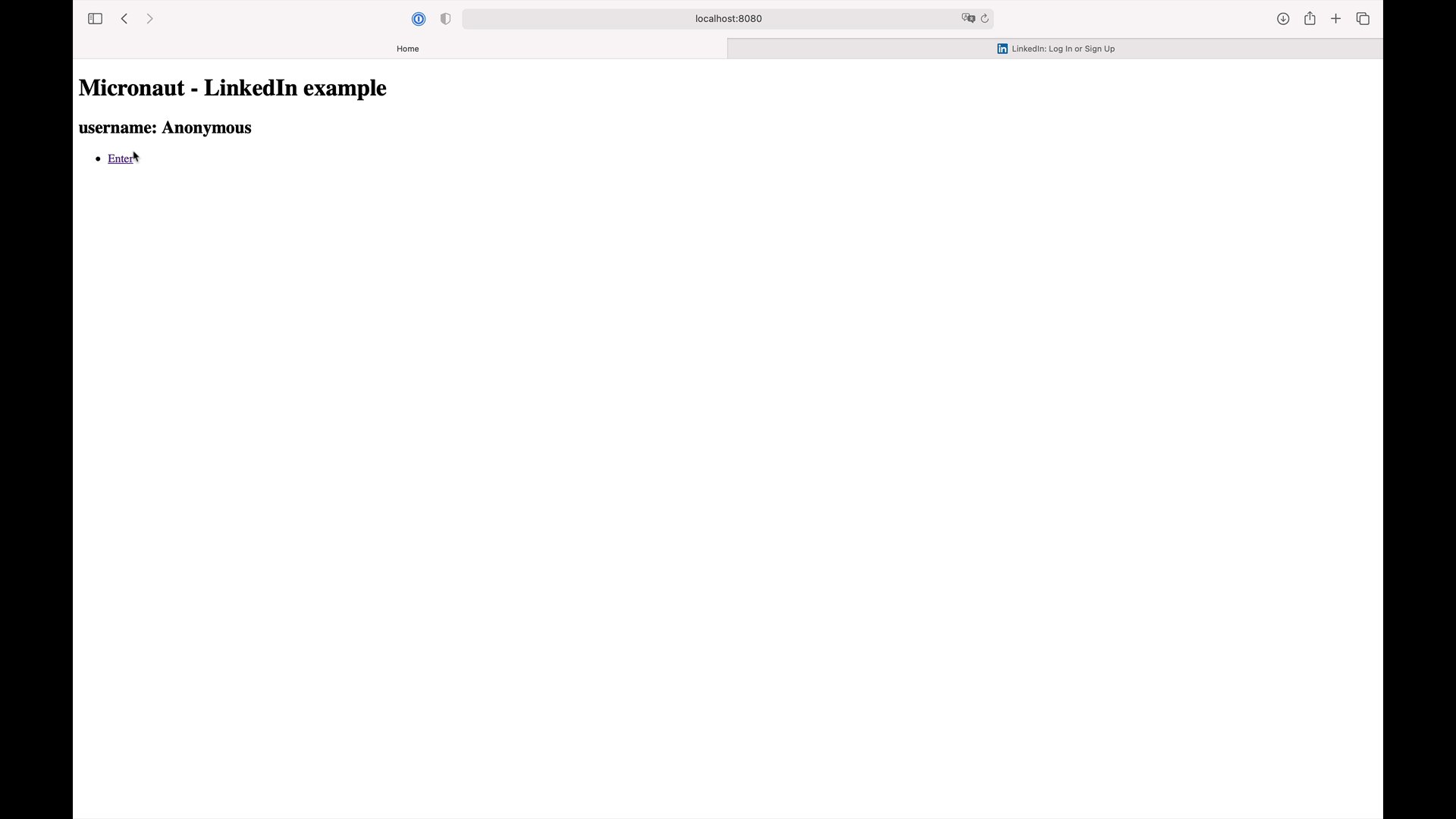
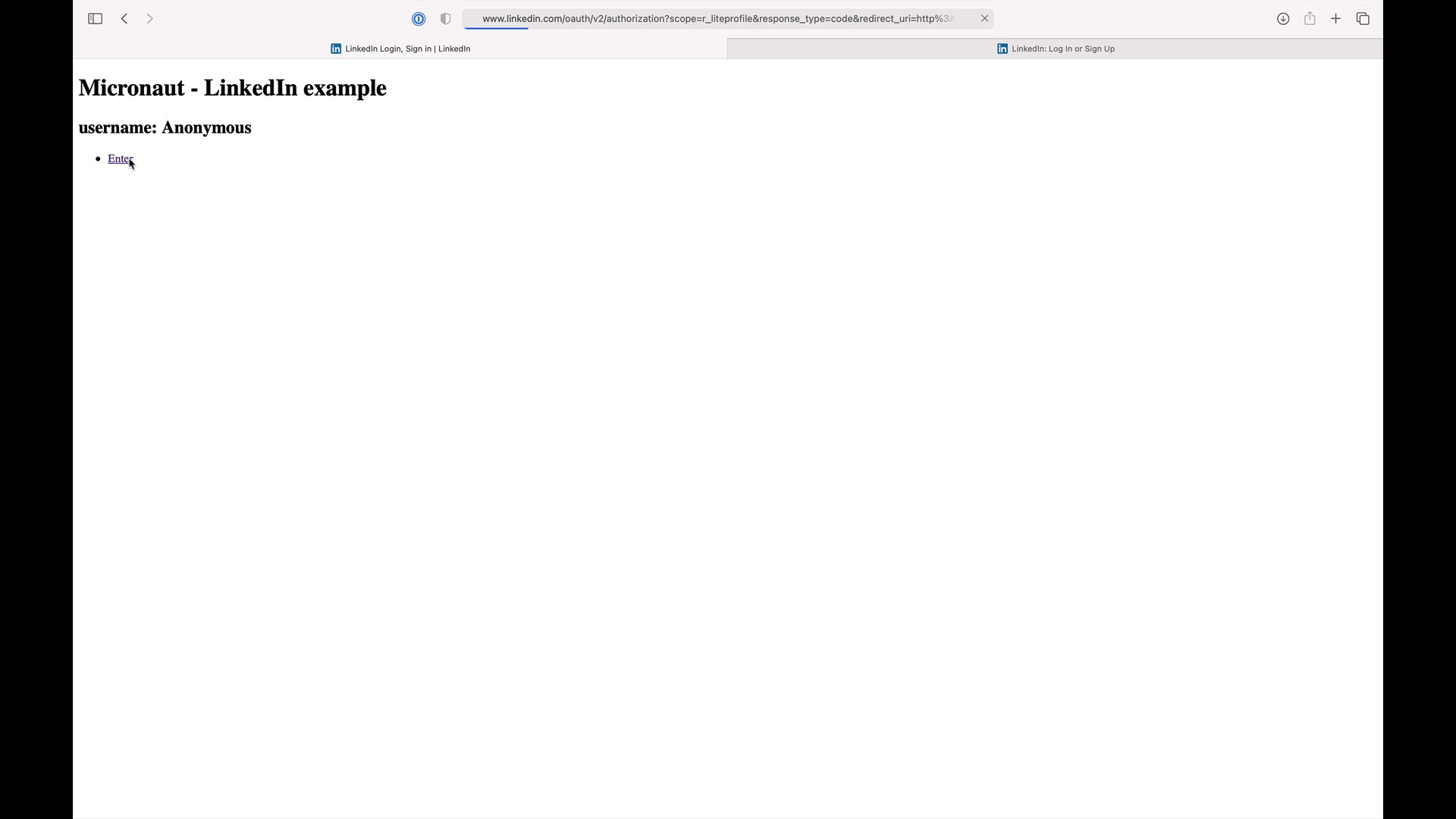
Visit localhost:8080 and authenticate with LinkedIn
8. Next steps
Read Micronaut OAuth 2.0 documentation to learn more.
9. Help with Micronaut
Object Computing, Inc. (OCI) sponsored the creation of this Guide. A variety of consulting and support services are available.