package dev.hotwire.turbo.demo.util
const val BASE_URL = "http://10.0.2.2:8080"
const val HOME_URL = BASE_URL
const val SIGN_IN_URL = "$BASE_URL/signin"
const val NUMBERS_URL = "$BASE_URL/numbers"Turbo Native Demo with iOS/Android and a Micronaut Backend
Run the Turbo Native Demo with a Micronaut application as the backend.
Authors: Sergio del Amo, Tim Yates
Micronaut Version: 3.9.2
1. What you will need
To complete this guide, you will need the following:
-
Some time on your hands
-
A decent text editor or IDE
-
JDK 1.8 or greater installed with
JAVA_HOMEconfigured appropriately
2. Download
The complete application can be downloaded from the following link.
-
Download and unzip the source
3. Getting Started
This guide provides the Micronaut version, written in Kotlin, of Hotwire’s Node small app. It demonstrates how to use Turbo with a native (iOS or Android) app.
3.1. What is Hotwire?
Hotwire is an umbrella for trio frameworks that implement the HTML-over-the-wire approach to building modern web applications. At its heart is Turbo, which gives you techniques for bringing the speed of a single-page application without writing a lick of JavaScript.
Turbo integration is part of the micronaut-views module.
To run the Android application, install Android Studio.
To run the iOS application, install XCode.
4. Running the Application
To run the application, use the ./gradlew run command, which starts the application on port 8080.
5. Android Demo App
Once the Micronaut application is running, you just need to change demo/src/main/kotlin/dev/hotwire/turbo/demo/util/Constants.kt. Set the BASE_URL to the URL of the Micronaut application.
If you’re running your Micronaut application locally without HTTPS, you’ll need to adjust your android:usesCleartextTraffic settings in the AndroidManifest.xml (or use an Android Network security configuration) and target 10.0.2.2 instead of localhost.
|
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:tools="http://schemas.android.com/tools"
package="dev.hotwire.turbo.demo"
xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:usesCleartextTraffic="true"
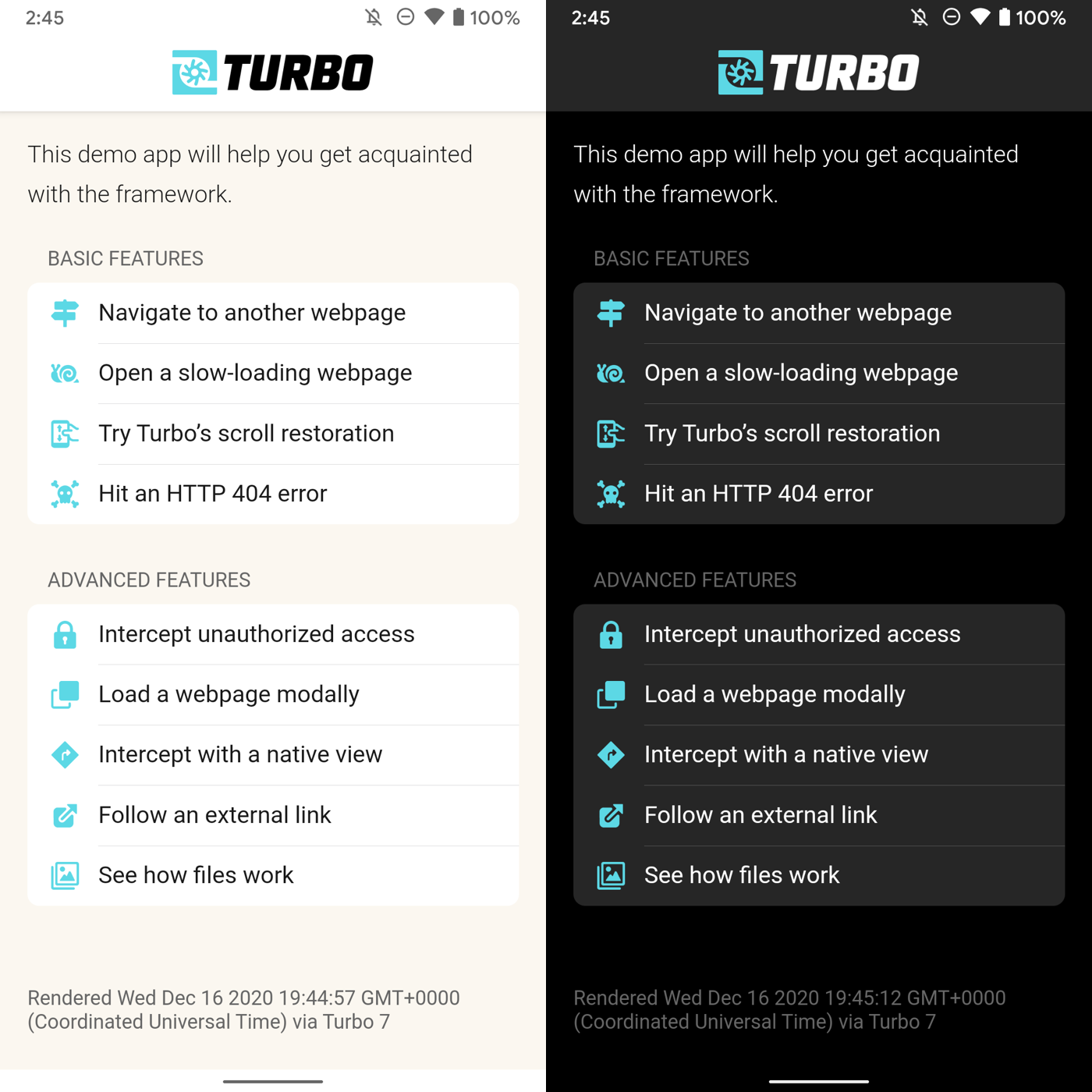
...Once you run the app on an emulator or on a real device, you will see the results:

5.1. Android Demo Screencast
There is a screencast which shows this in action
6. iOS Demo App
Once the Micronaut application is running, point to the local version of the demo by changing Demo.current to use local in Demo/Demo.swift. Then edit the port to match the port used by the Micronaut application.
...
struct Demo {
...
static let local = URL(string: "http://localhost:8080")!
static let turbolinks5Local = URL(string: "http://localhost:8080?turbolinks=1")!
static var current: URL {
local
}
}| Ensure the URL does not end with a slash. |
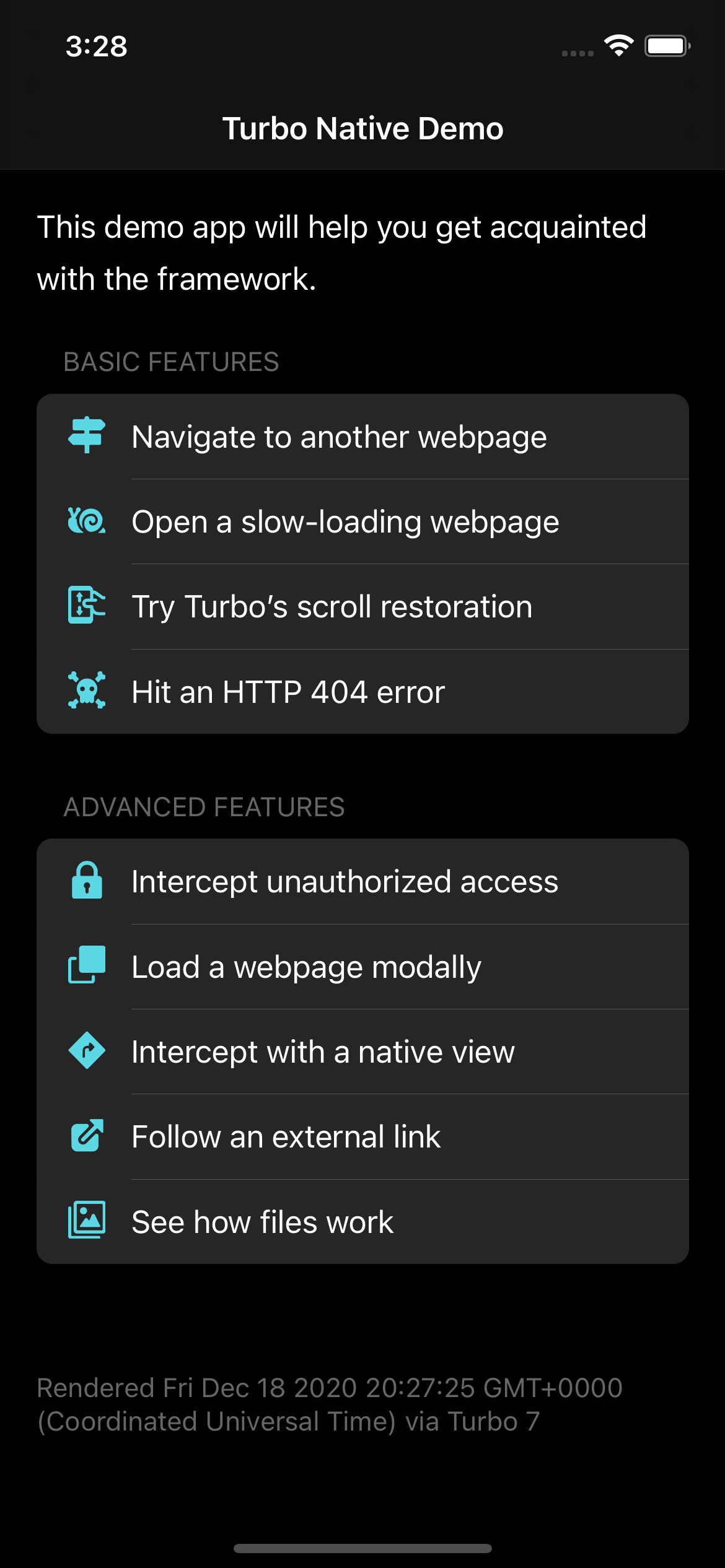
You will then be able to run this app locally (or on a real device) and see the results:

6.1. iOS Demo Screencast
There is a screencast which shows this in action
7. Next steps
Explore more features with Micronaut Guides.
Read more about Turbo.
Read more about Micronaut Views.
8. Help with the Micronaut Framework
The Micronaut Foundation sponsored the creation of this Guide. A variety of consulting and support services are available.