
Secure a Micronaut application with Auth0
Learn how to create a Micronaut application and secure it with an Authorization Server provided by Auth0.
Authors: Sergio del Amo
Micronaut Version: 3.9.2
1. Getting Started
In this guide, we will create a Micronaut application written in Kotlin.
2. What you will need
To complete this guide, you will need the following:
-
Some time on your hands
-
A decent text editor or IDE
-
JDK 1.8 or greater installed with
JAVA_HOMEconfigured appropriately
3. Solution
We recommend that you follow the instructions in the next sections and create the application step by step. However, you can go right to the completed example.
-
Download and unzip the source
4. OAuth 2.0
To provide authentication, sign in to your Auth0 account.
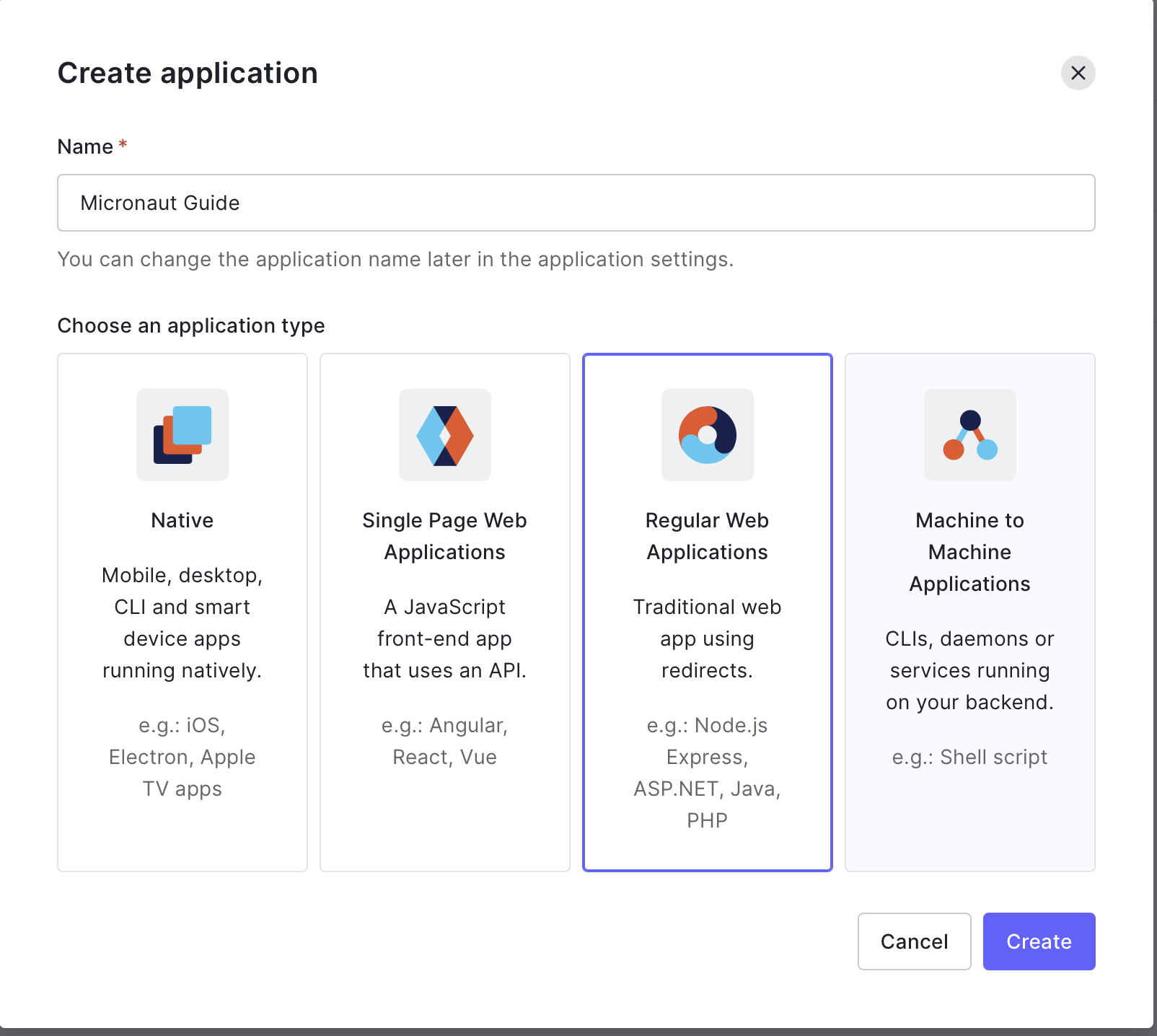
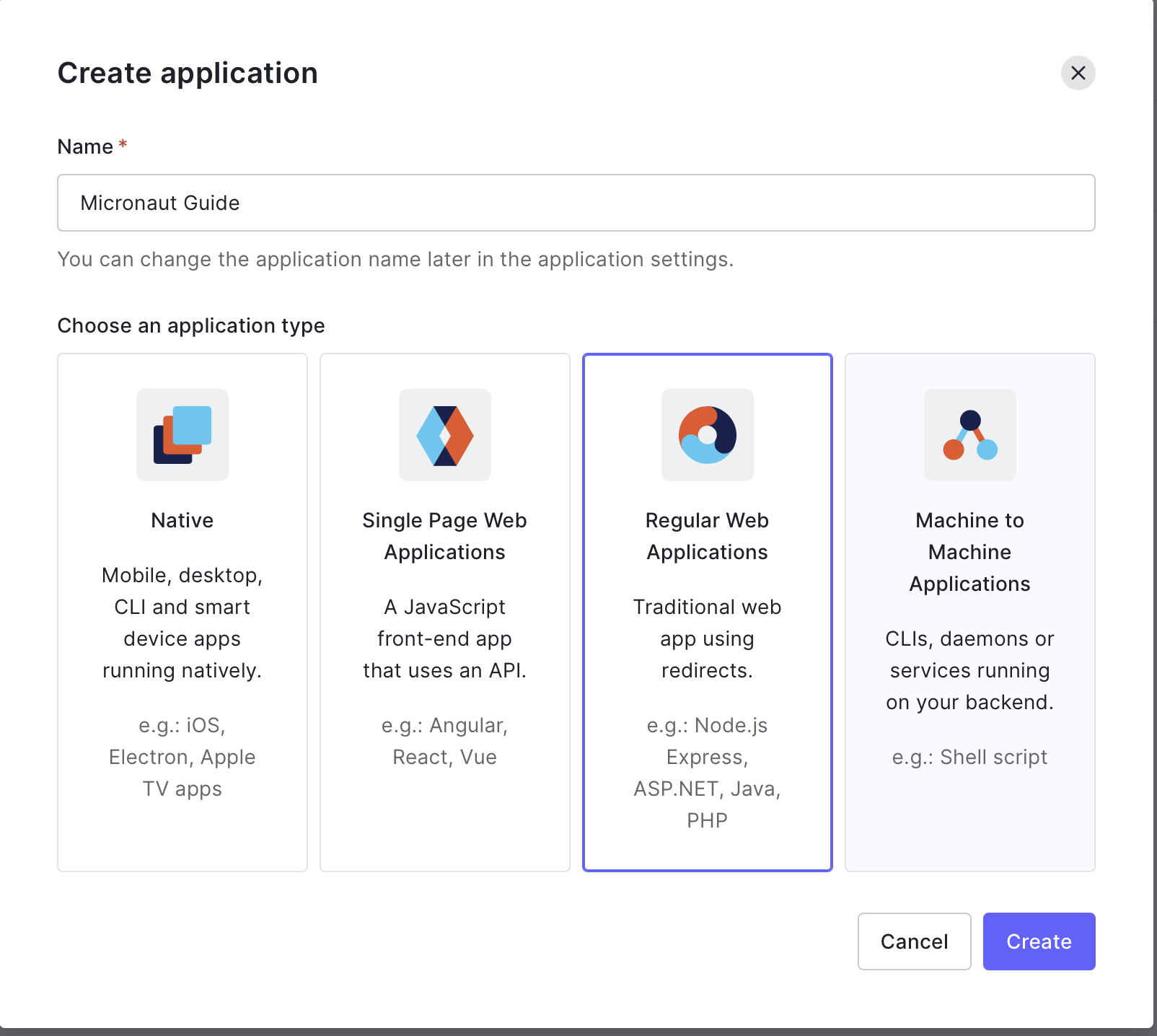
Create an Application

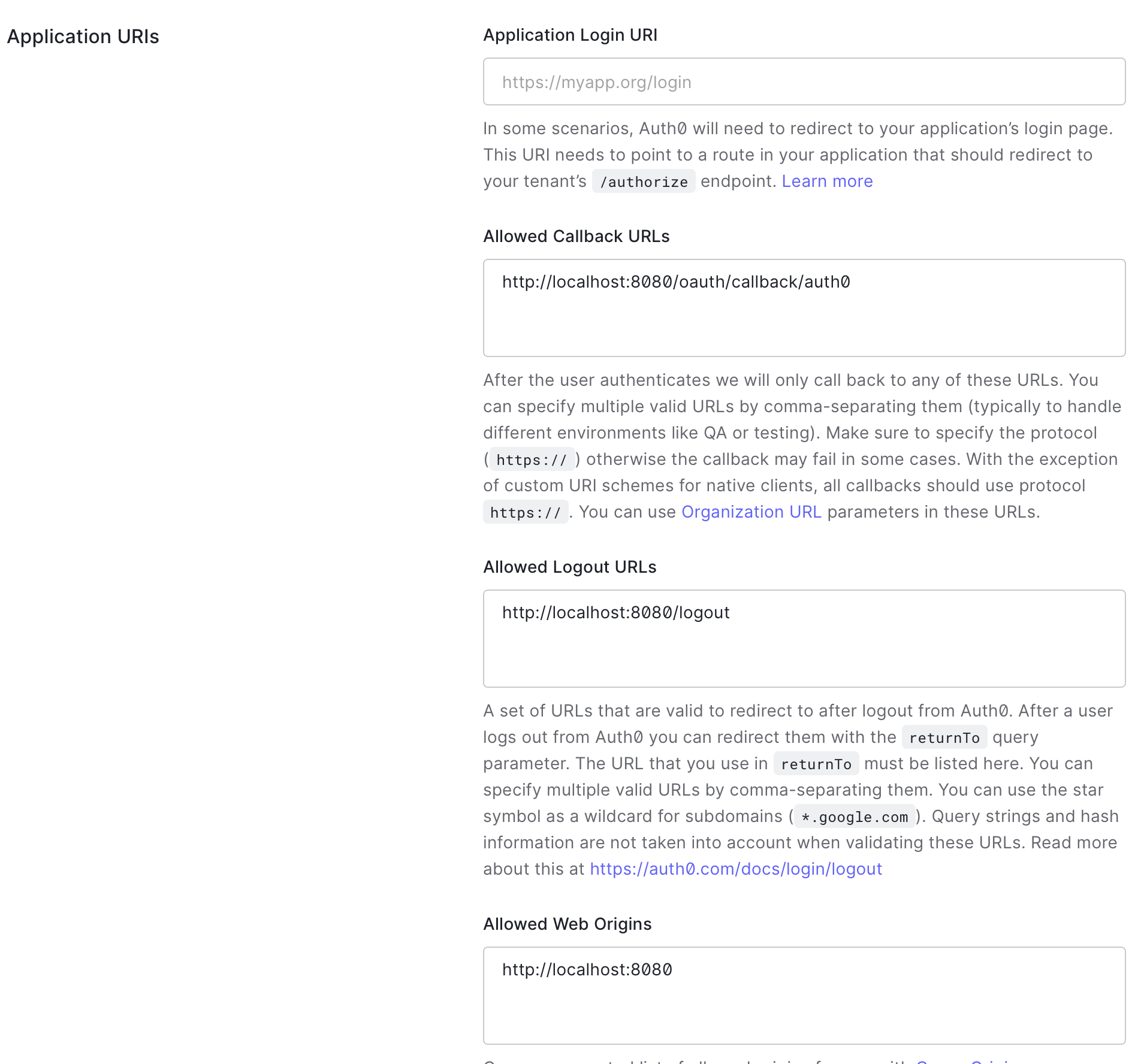
Fill the Application URIs:

-
Enter
http://localhost:8080/oauth/callback/auth0as callback URL. -
Enter
http://localhost:8080/logoutas allowed logout URL. -
Enter
http://localhost:8080as allowed web origins.
Once you have an HTTPS domain (e.g. https://myapp.org), enter it as Application Login URI: https://myapp.org/oauth/login/auth0.
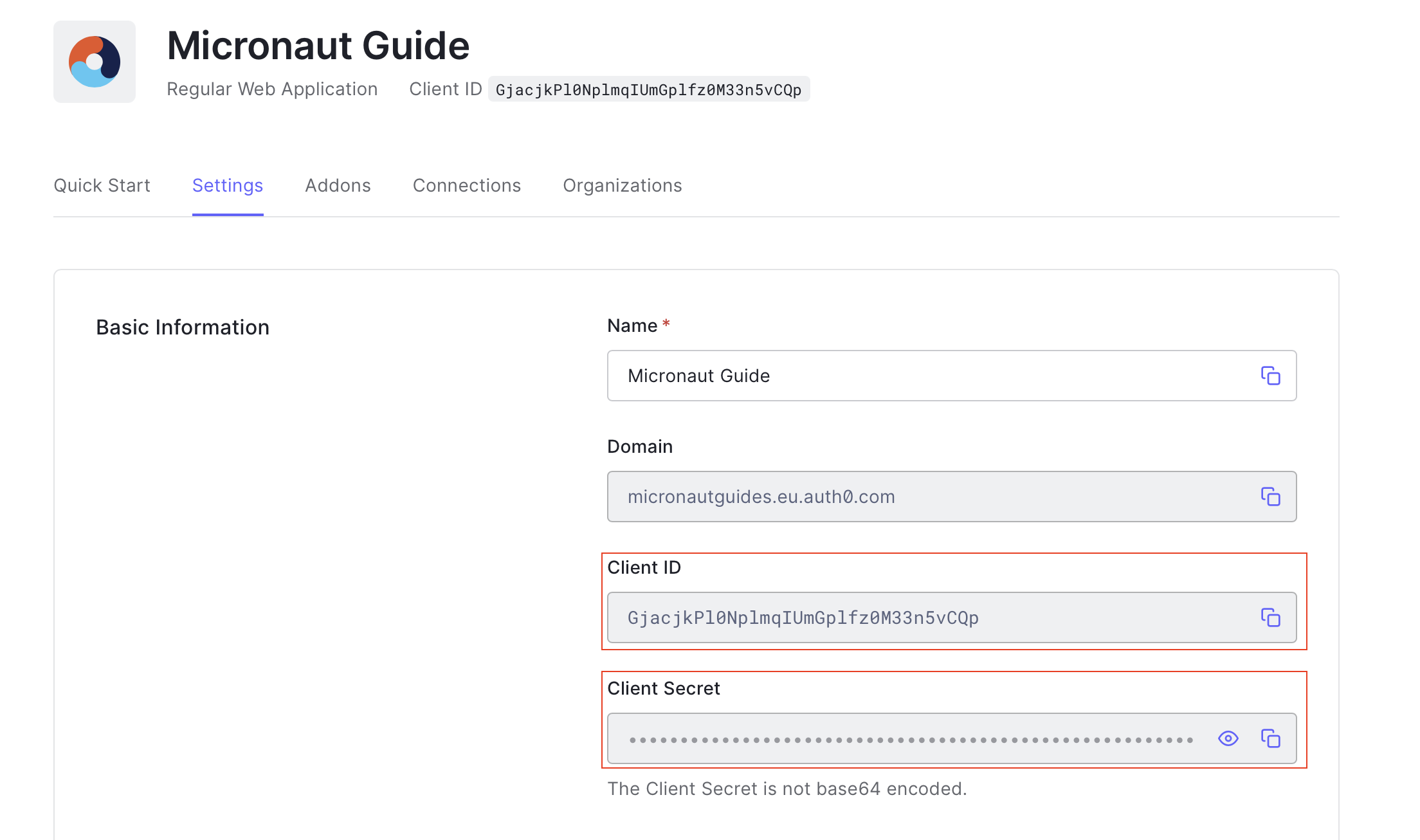
You can obtain the application’s domain, client id, and secret in the Auth0 console.

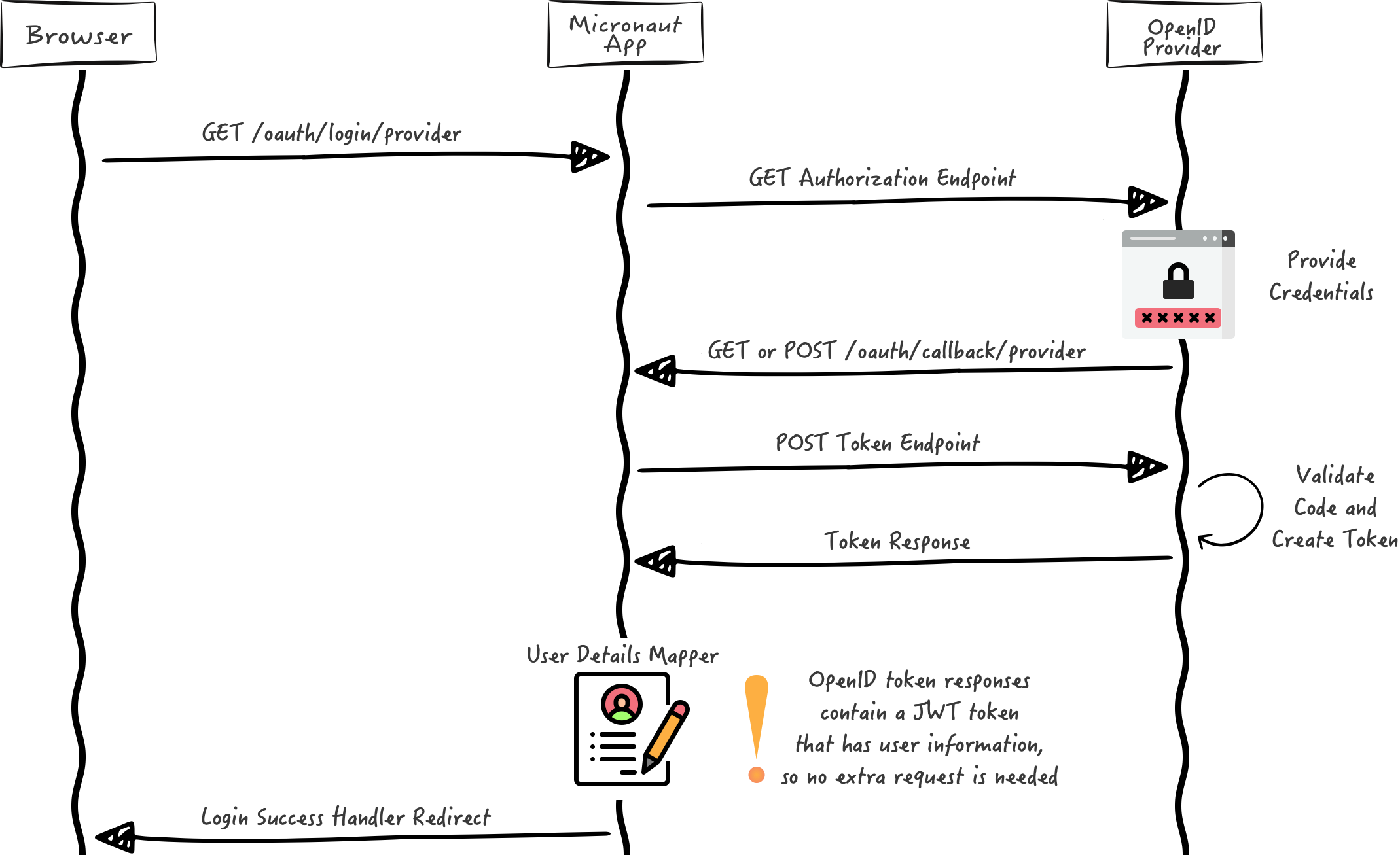
We want to use an Authorization Code grant type flow, which is described in the following diagram:

5. Writing the Application
Create an application using the Micronaut Command Line Interface or with Micronaut Launch.
mn create-app example.micronaut.micronautguide --build=maven --lang=kotlin
If you don’t specify the --build argument, Gradle is used as the build tool. If you don’t specify the --lang argument, Java is used as the language.
|
The previous command creates a Micronaut application with the default package example.micronaut in a directory named micronautguide.
5.1. Dependencies
To use OAuth 2.0 integration, add the following dependency:
<dependency>
<groupId>io.micronaut.security</groupId>
<artifactId>micronaut-security-oauth2</artifactId>
<scope>compile</scope>
</dependency>Also add Micronaut JWT support dependencies:
<dependency>
<groupId>io.micronaut.security</groupId>
<artifactId>micronaut-security-jwt</artifactId>
<scope>compile</scope>
</dependency>5.2. Configuration
Add the following OAuth2 Configuration:
security:
authentication: idtoken (1)
oauth2:
clients:
auth0: (2)
client-id: '${OAUTH_CLIENT_ID:xxx}' (3)
client-secret: '${OAUTH_CLIENT_SECRET:yyy}' (4)
openid:
issuer: 'https://${OAUTH_DOMAIN:micronautguides.eu.auth0.com}/' (5)
endpoints:
logout:
get-allowed: true (6)| 1 | Set micronaut.security.authentication as idtoken. The idtoken provided by Auth0 when the OAuth 2.0 Authorization code flow ends will be saved in a cookie. The id token is a signed JWT. For every request, the Micronaut framework extracts the JWT from the Cookie and validates the JWT signature with the remote Json Web Key Set exposed by Auth0. JWKS is exposed by the jws-uri entry of Auth0 .well-known/openid-configuration. |
| 2 | The provider identifier must match the last part of the URL you entered as a redirect URL: /oauth/callback/auth0. |
| 3 | Client ID. See previous screenshot. |
| 4 | Client Secret. See previous screenshot. |
| 5 | issuer URL. It allows the Micronaut framework to discover the configuration of the OpenID Connect server. Note: we will use the application’s domain. |
| 6 | Accept GET request to the /logout endpoint. |
When you start the Micronaut application, it fetches the Auth0 application’s openidconfiguration:
https://{auth0domain}/.well-known/openid-configurationThe previous configuration uses several placeholders. You will need to set up OAUTH_CLIENT_ID, OAUTH_CLIENT_SECRET, and OAUTH_DOMAIN environment variables.
export OAUTH_CLIENT_ID=XXXXXXXXXX export OAUTH_CLIENT_SECRET=YYYYYYYYYY export OAUTH_DOMAIN=micronautguides.eu.auth0.com
5.3. Views
Although the Micronaut framework is primarily designed around message encoding / decoding, there are occasions where it is convenient to render a view on the server side.
To use the Thymeleaf Java template engine to render views in a Micronaut application, add the following dependency on your classpath.
<dependency>
<groupId>io.micronaut.views</groupId>
<artifactId>micronaut-views-thymeleaf</artifactId>
<scope>compile</scope>
</dependency>5.4. Home controller
Create a controller to handle the requests to /. You will display the email of the authenticated person if any. Annotate the controller endpoint with @View, since we will use a Thymeleaf template.
package example.micronaut
import io.micronaut.http.annotation.Controller
import io.micronaut.http.annotation.Get
import io.micronaut.security.annotation.Secured
import io.micronaut.security.rules.SecurityRule
import io.micronaut.views.View
@Controller (1)
class HomeController {
@Secured(SecurityRule.IS_ANONYMOUS) (2)
@View("home") (3)
@Get (4)
fun index(): Map<String, Any> = HashMap()
}| 1 | The class is defined as a controller with the @Controller annotation mapped to the path /. |
| 2 | Annotate with io.micronaut.security.Secured to configure secured access. The SecurityRule.IS_ANONYMOUS expression will allow access without authentication. |
| 3 | Use View annotation to specify which template to use to render the response. |
| 4 | The @Get annotation maps the index method to an HTTP GET request on /. |
5.5. Thymeleaf template
Create a Thymeleaf template:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Home</title>
</head>
<body>
<h1>Micronaut - Auth0 example</h1>
<h2 th:if="${security}">username: <span th:text="${security.attributes.get('email')}"></span></h2>
<h2 th:unless="${security}">username: Anonymous</h2>
<nav>
<ul>
<li th:unless="${security}"><a href="/oauth/login/auth0">Enter</a></li>
<li th:if="${security}"><a href="/oauth/logout">Logout</a></li>
</ul>
</nav>
</body>
</html>Also, note that we return an empty model in the controller. However, we are accessing security in the Thymeleaf template.
-
The SecurityViewModelProcessor injects into the model a
securitymap with the authenticated user. See User in a view documentation.
6. Running the Application
To run the application, use the ./mvnw mn:run command, which starts the application on port 8080.

7. Generate a Micronaut Application Native Executable with GraalVM
We will use GraalVM, the polyglot embeddable virtual machine, to generate a native executable of our Micronaut application.
Compiling native executables ahead of time with GraalVM improves startup time and reduces the memory footprint of JVM-based applications.
Only Java and Kotlin projects support using GraalVM’s native-image tool. Groovy relies heavily on reflection, which is only partially supported by GraalVM.
|
7.1. Native executable generation
The easiest way to install GraalVM on Linux or Mac is to use SDKMan.io.
sdk install java 22.3.r11-grl| If you still use Java 8, use the JDK11 version of GraalVM. |
sdk install java 22.3.r17-grlFor installation on Windows, or for manual installation on Linux or Mac, see the GraalVM Getting Started documentation.
After installing GraalVM, install the native-image component, which is not installed by default:
gu install native-imageTo generate a native executable using Maven, run:
./mvnw package -Dpackaging=native-imageThe native executable is created in the target directory and can be run with target/micronautguide.
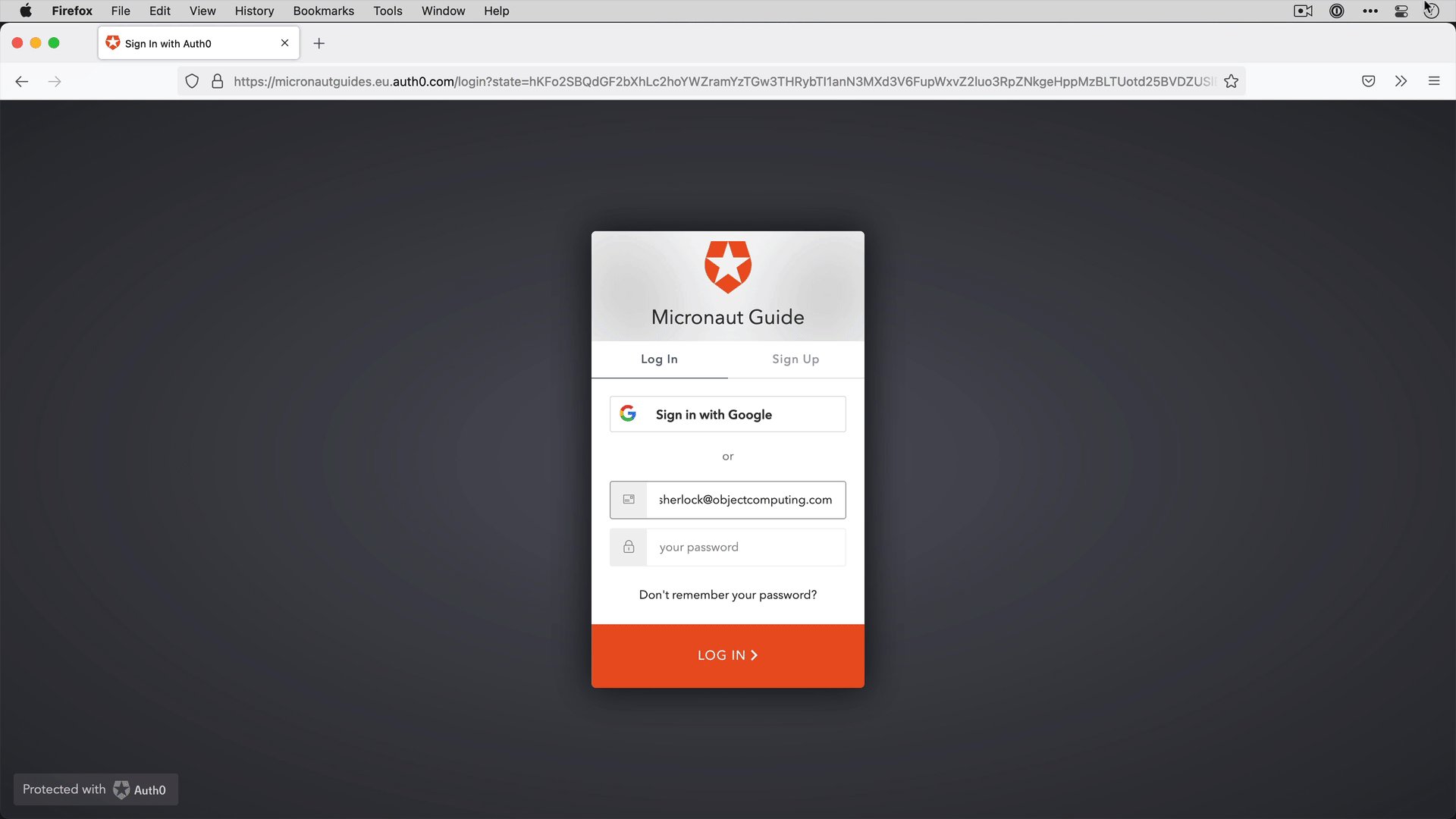
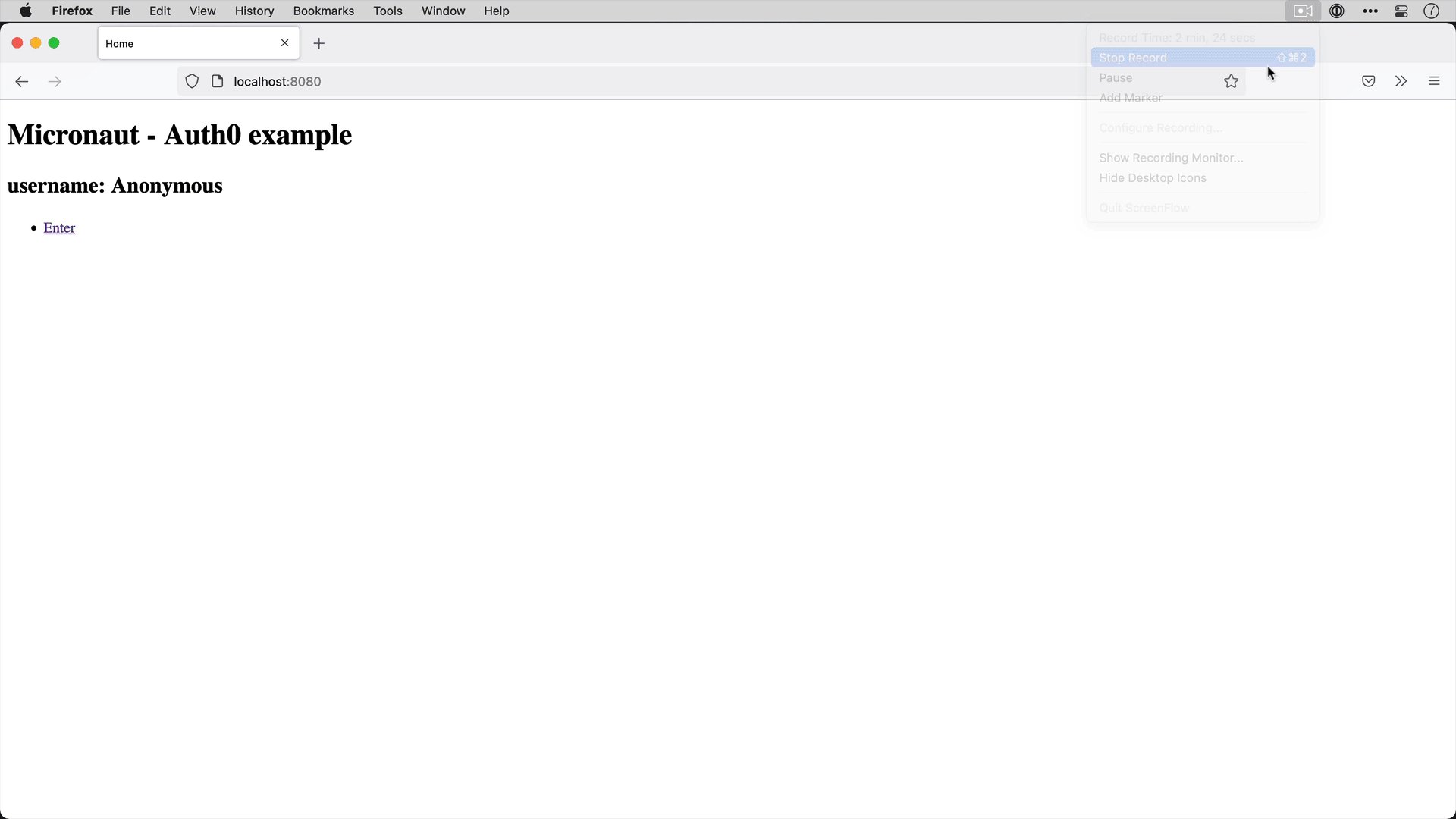
After you execute the native executable, navigate to localhost:8080 and authenticate with Auth0.
8. Next steps
Read Micronaut OAuth 2.0 documentation to learn more.
9. Help with the Micronaut Framework
The Micronaut Foundation sponsored the creation of this Guide. A variety of consulting and support services are available.