mn create-app example.micronaut.micronautguide --build=gradle --lang=groovyMicronaut GraphQL
Learn how to use Micronaut GraphQL.
Authors: Iván López
Micronaut Version: 3.9.2
1. Getting Started
In this guide, we will create a Micronaut application written in Groovy that uses GraphQL to expose some data.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
2. What you will need
To complete this guide, you will need the following:
-
Some time on your hands
-
A decent text editor or IDE
-
JDK 1.8 or greater installed with
JAVA_HOMEconfigured appropriately
3. Solution
We recommend that you follow the instructions in the next sections and create the application step by step. However, you can go right to the completed example.
-
Download and unzip the source
4. Writing the Application
Create an application using the Micronaut Command Line Interface or with Micronaut Launch.
If you don’t specify the --build argument, Gradle is used as the build tool. If you don’t specify the --lang argument, Java is used as the language.
|
The previous command creates a Micronaut application with the default package example.micronaut in a directory named micronautguide.
5. GraphQL
Add the following dependency:
implementation("io.micronaut.graphql:micronaut-graphql")By default GraphQL endpoint /graphql is enabled so you don’t need to add any extra configuration.
5.1. Describe your schema
Create the file schema.graphqls in src/main/resources directory:
type Query {
bookById(id: ID): Book (1)
}
type Book { (2)
id: ID
name: String
pageCount: Int
author: Author
}
type Author { (3)
id: ID
firstName: String
lastName: String
}| 1 | Declare a bookById query |
| 2 | Declare a Book type |
| 3 | Declare an Author type |
5.2. Book and Author classes
Create Book and Author classes that will mimic the data we want to expose:
package example.micronaut
import io.micronaut.core.annotation.Introspected
@Introspected
class Book {
final String id
final String name
final int pageCount
final Author author
Book(String id, String name, int pageCount, Author author) {
this.id = id
this.name = name
this.pageCount = pageCount
this.author = author
}
}package example.micronaut
import io.micronaut.core.annotation.Introspected
@Introspected
class Author {
final String id
final String firstName
final String lastName
Author(String id, String firstName, String lastName) {
this.id = id
this.firstName = firstName
this.lastName = lastName
}
}5.3. Data repository
To keep this example simple, instead of retrieving the information from a database we will keep it in memory and just return it from there. In a real-world example you will use any external storage: relational database, SQL database, etc.
Create DbRepository
package example.micronaut
import jakarta.inject.Singleton
@Singleton
class DbRepository {
private static final List<Book> books = [ (1)
new Book("book-1", "Harry Potter and the Philosopher's Stone", 223, new Author("author-1", "Joanne", "Rowling")),
new Book("book-2", "Moby Dick", 635, new Author("author-2", "Herman", "Melville")),
new Book("book-3", "Interview with the vampire", 371, new Author("author-3", "Anne", "Rice"))
]
List<Book> findAllBooks() {
return books
}
List<Author> findAllAuthors() {
return books
.collect { it.author }
}
}| 1 | These are the only books we have in our system. |
5.4. Data Fetchers
With a Data Fetcher we bind the GraphQL schema, and our domain model and execute the appropiate queries in our datastore to retrieve the requested data.
Create class GraphQLDataFetchers
package example.micronaut
import graphql.schema.DataFetcher
import jakarta.inject.Singleton
@Singleton
class GraphQLDataFetchers {
private final DbRepository dbRepository
GraphQLDataFetchers(DbRepository dbRepository) { (1)
this.dbRepository = dbRepository
}
DataFetcher<Book> getBookByIdDataFetcher() {
return { dataFetchingEnvironment -> (2)
{
String bookId = dataFetchingEnvironment.getArgument("id") (3)
return dbRepository.findAllBooks() (4)
.stream()
.filter(book -> book.id == bookId)
.findFirst()
.orElse(null)
}
}
}
DataFetcher<Author> getAuthorDataFetcher() {
return { dataFetchingEnvironment ->
{
Book book = dataFetchingEnvironment.getSource() (5)
Author authorBook = book.getAuthor() (6)
return dbRepository.findAllAuthors() (7)
.stream()
.filter(author -> author.id == authorBook.id)
.findFirst()
.orElse(null)
}
}
}
}| 1 | Constructor injection for the DbRepository bean |
| 2 | Return a GraphQL dataFetchingEnvironment with the information about the query |
| 3 | Get the id parameter from the query |
| 4 | Access the repository to find the book. Remember that this should be backed by a real datastore |
| 5 | Get the Book related to a specific author |
| 6 | Get the Author |
| 7 | Access the repository to find the Author. |
5.5. Factory
Create the following factory that will bind the GraphQL schema to the code and types.
package example.micronaut
import graphql.GraphQL
import graphql.GraphQL.Builder
import graphql.schema.GraphQLSchema
import graphql.schema.idl.RuntimeWiring
import graphql.schema.idl.SchemaGenerator
import graphql.schema.idl.SchemaParser
import graphql.schema.idl.TypeDefinitionRegistry
import io.micronaut.context.annotation.Bean
import io.micronaut.context.annotation.Factory
import io.micronaut.core.io.ResourceResolver
import org.slf4j.Logger
import org.slf4j.LoggerFactory
import jakarta.inject.Singleton
import static graphql.schema.idl.TypeRuntimeWiring.newTypeWiring
@Factory (1)
class GraphQLFactory {
private static final Logger LOG = LoggerFactory.getLogger(GraphQLFactory)
@Bean
@Singleton
GraphQL graphQL(ResourceResolver resourceResolver, GraphQLDataFetchers graphQLDataFetchers) { (2)
SchemaParser schemaParser = new SchemaParser()
SchemaGenerator schemaGenerator = new SchemaGenerator()
// Parse the schema
TypeDefinitionRegistry typeRegistry = new TypeDefinitionRegistry()
Optional<InputStream> graphqlSchema = resourceResolver.getResourceAsStream("classpath:schema.graphqls") (3)
if (graphqlSchema.isPresent()) {
typeRegistry.merge(schemaParser.parse(new BufferedReader(new InputStreamReader(graphqlSchema.get())))) (4)
// Create the runtime wiring
RuntimeWiring runtimeWiring = RuntimeWiring.newRuntimeWiring() (5)
.type(newTypeWiring("Query")
.dataFetcher("bookById", graphQLDataFetchers.bookByIdDataFetcher)) (6)
.type(newTypeWiring("Book")
.dataFetcher("author", graphQLDataFetchers.authorDataFetcher)) (7)
.build()
// Create the executable schema
GraphQLSchema graphQLSchema = schemaGenerator.makeExecutableSchema(typeRegistry, runtimeWiring) (8)
// Return the GraphQL bean
return GraphQL.newGraphQL(graphQLSchema).build() (9)
} else {
LOG.debug("No GraphQL services found, returning empty schema")
return new Builder(GraphQLSchema.newSchema().build()).build()
}
}
}| 1 | Annotate the class with @Factory so the Micronaut framework knows that this class will create beans |
| 2 | Create a new SchemaParser |
| 3 | Get the previously created schema.graphqls file from the classpath |
| 4 | Parse the schema |
| 5 | Create the runtime wiring |
| 6 | Bind a data fetcher for the bookById query |
| 7 | Bind a data fetcher to retrieve the author related to a book |
| 8 | Create the executable schema |
| 9 | Return the GraphQL bean |
6. Running the Application
To run the application, use the ./gradlew run command, which starts the application on port 8080.
We want to execute a GraphQL query to retrieve a book by its id:
query {
bookById(id:"book-1") {
name,
pageCount,
author {
firstName
lastName
},
}
}Run the following curl request:
curl -X POST 'http://localhost:8080/graphql' \
-H 'content-type: application/json' \
--data-binary '{"query":"{ bookById(id:\"book-1\") { name, pageCount, author { firstName, lastName} } }"}'{"data":{"bookById":{"name":"Harry Potter and the Philosopher's Stone","pageCount":223,"author":{"firstName":"Joanne","lastName":"Rowling"}}}}One of the nice features about GraphQL is that the client can decide the fields, and the order they want to retrieve. Now we send the following request:
curl -X POST 'http://localhost:8080/graphql' \
-H 'content-type: application/json' \
--data-binary '{"query":"{ bookById(id:\"book-1\") { pageCount, name, id } }"}'{"data":{"bookById":{"pageCount":223,"name":"Harry Potter and the Philosopher's Stone","id":"book-1"}}}Notice that now the application only responds with pageCount, name and id fields, in that order.
7. Test the application
For testing the application we will use Micronaut HTTP Client to send a POST request to the /graphql endpoint.
Create the following class:
package example.micronaut
import io.micronaut.core.type.Argument
import io.micronaut.http.HttpRequest
import io.micronaut.http.HttpResponse
import io.micronaut.http.HttpStatus
import io.micronaut.http.client.HttpClient
import io.micronaut.http.client.annotation.Client
import io.micronaut.test.extensions.spock.annotation.MicronautTest
import spock.lang.Specification
import jakarta.inject.Inject
@MicronautTest
class GraphQLControllerSpec extends Specification {
@Inject
@Client("/")
HttpClient client
void 'test graphQL controller'() {
given:
String query = '{ "query": "{ bookById(id:\\"book-1\\") { name, pageCount, author { firstName, lastName} } }" }'
when:
HttpRequest request = HttpRequest.POST('/graphql', query)
HttpResponse<Map> rsp = client.toBlocking().exchange(request, Argument.of(Map))
then:
rsp.status() == HttpStatus.OK
rsp.body()
and:
Map bookInfo = rsp.getBody(Map).get()
bookInfo.data.bookById
bookInfo.data.bookById.name == "Harry Potter and the Philosopher's Stone"
bookInfo.data.bookById.pageCount == 223
bookInfo.data.bookById.author
bookInfo.data.bookById.author.firstName == 'Joanne'
bookInfo.data.bookById.author.lastName == 'Rowling'
}
}To run the tests:
./gradlew testThen open build/reports/tests/test/index.html in a browser to see the results.
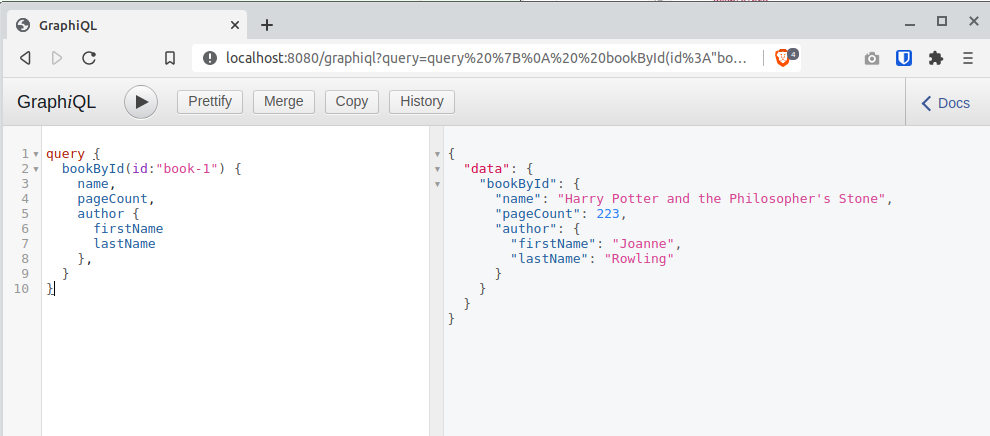
8. GraphiQL
As an extra feature that will help you during development, you can enable GraphiQL. GraphiQL is the GraphQL integrated development environment, and it helps to execute GraphQL queries.
It should only be used for development, so it’s not enabled by default. Add the following configuration to enable it:
graphql:
graphiql:
enabled: trueStart the application again and open http://localhost:8080/graphiql in your browser. You can write your GraphQL queries with integrated auto-completion and execute them to get the results in an easier and nicer way:

9. Next steps
Take a look at the Micronaut GraphQL documentation.
10. Help with the Micronaut Framework
The Micronaut Foundation sponsored the creation of this Guide. A variety of consulting and support services are available.